2017 css3学习者必备:flex布局实例图文教程
flex 基本概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
任何一个容器都可以指定为Flex布局。
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
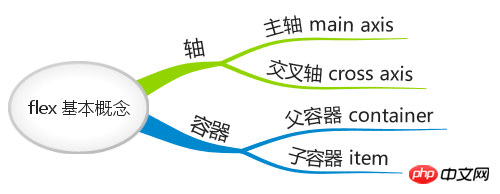
说来也不难,flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。
1. 独孤九贱(2)_CSS视频教程

2. 快速玩转CSS3教程

容器

一:有六个属性设置在box父容器上,来控制子元素的显示方式;分别是:
flex-direction 设置主轴对齐方式 默认 row x轴从左到右;
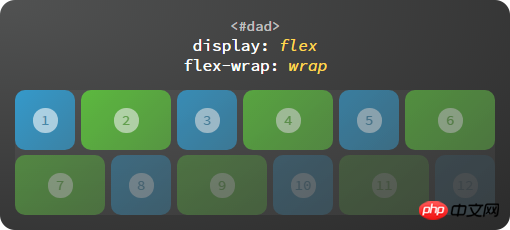
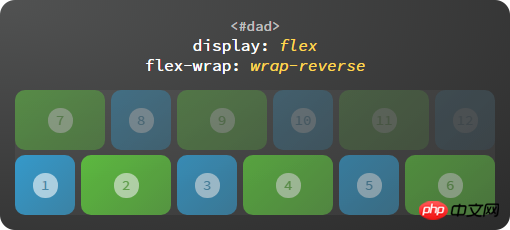
flex-wrap 子元素换行的方式 默认nowrap ;
flex-flow flex-direction和flex-wrap的简写 默认row nowrap;
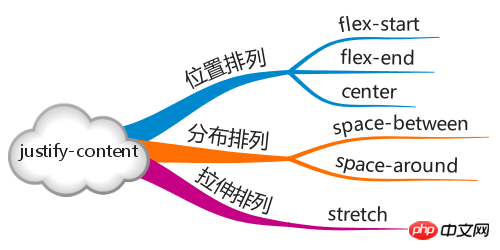
justify-content 子元素的对齐方式 默认flex-start 左对齐
align-items
align-content
1、flex-direction 决定主轴的对齐方向,分别有四个属性:
row(默认值):主轴为水平方向,起点在左端。
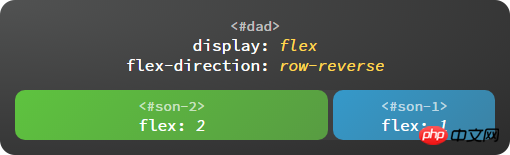
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
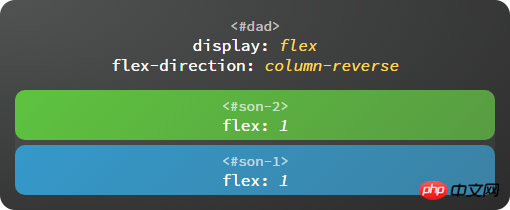
column-reverse:主轴为垂直方向,起点在下沿。
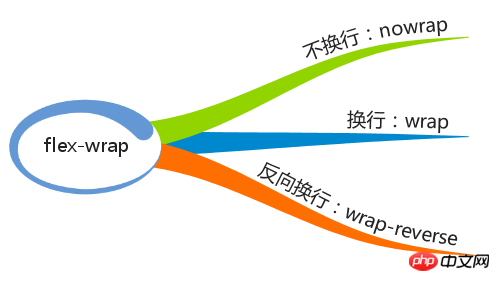
2. flex-wrap :定义子元素超过一行,如何换行,分别有三个属性:
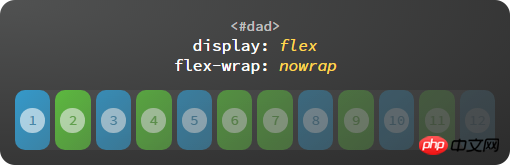
nowrap(默认值):默认不换行。
wrap:换行,第二行在第一行下面,从左到右
wrap-reverse:换行,第二行在第一行上面,从左到右;
3. flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
flex-flow:flex-direction|flex-wrap ;
4. justify-content: 子元素在主轴对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
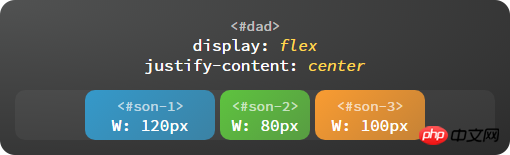
center: 居中
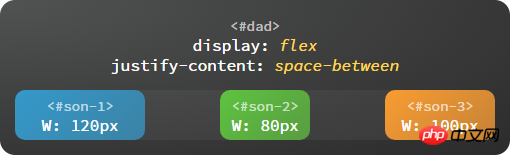
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
flex-start和flex-end,center这三个都比较简单,主要区分开下面的space-between和space-around;
space-between:两端对齐,
5 align-items:交叉轴如何对齐,如果flex-direction:row和row-reverse 那么交叉轴就是y轴,如果是column和column-reverse那么交叉轴是x轴
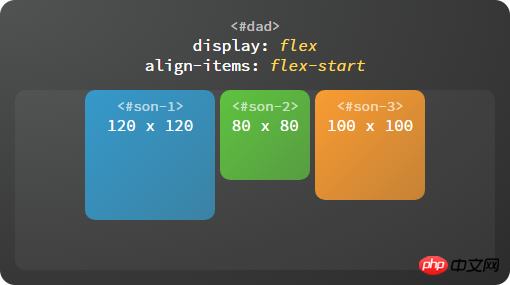
flex-start:交叉轴的起点对齐。
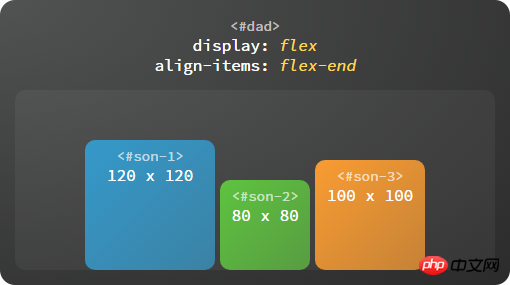
flex-end:交叉轴的终点对齐。
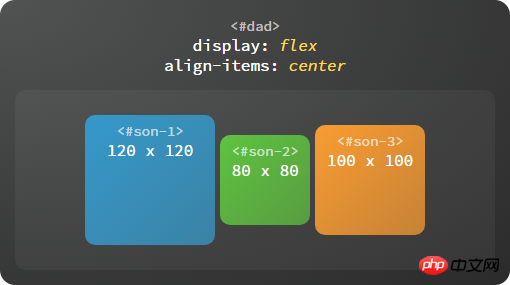
center:交叉轴的中点对齐。
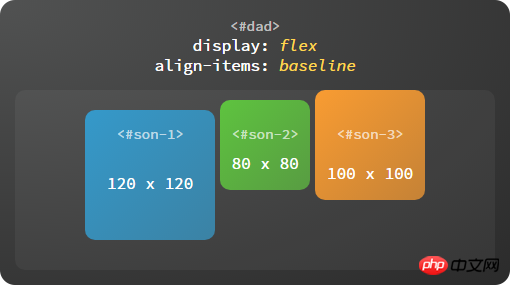
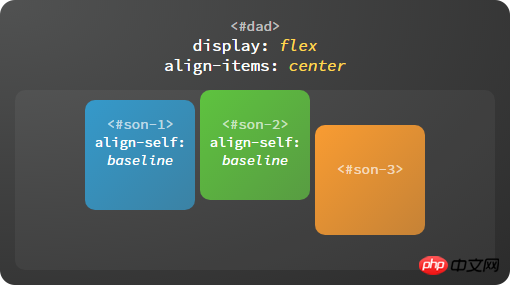
baseline: 项目的第一行文字的基线对齐。
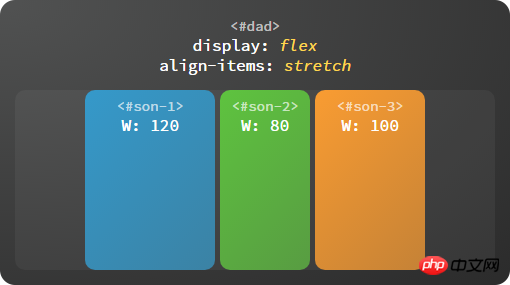
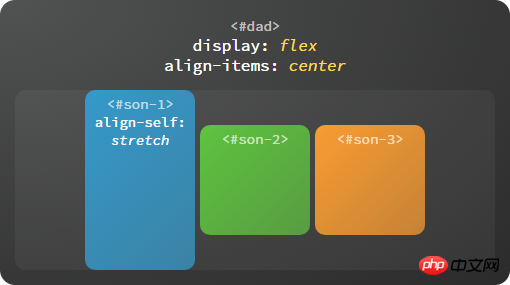
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
baseline:以第一个子元素文字的基线对齐
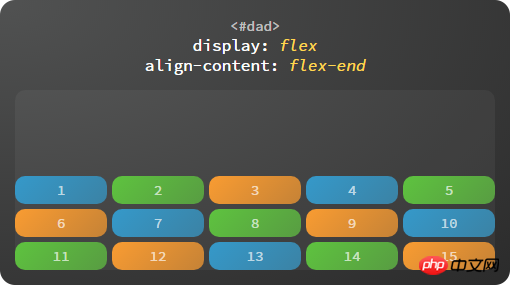
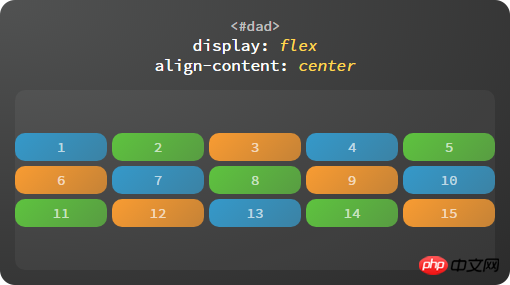
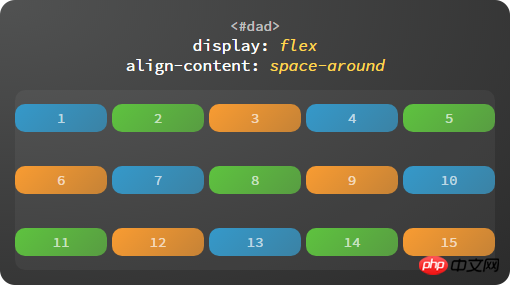
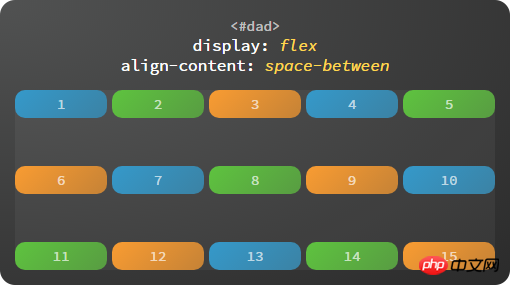
6. align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
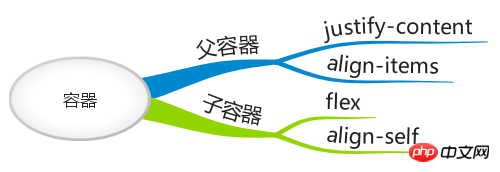
1.1 父容器
设置子容器沿主轴排列:justify-content
justify-content 属性用于定义如何沿着主轴方向排列子容器。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。

space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。

设置子容器如何沿交叉轴排列:align-items
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。

stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

二 有六个属性设置在子元素项目上:
order
flex-grow
flex-shrink
flex-basis
flex
align-self
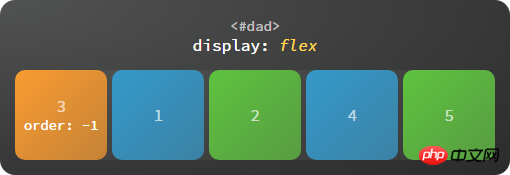
1. order 子元素排列的位置默认是按照html先后顺序来排列的,html结构谁在前面默认就排列在前面;order的作用就是改变子元素排列顺序
order:默认(0) 值越小越靠前。
2.flex-grow 放大比例 默认是0 当有放大空间的时候,值越大,放大的比例越大
3.flex-shrink:缩小比例 默认是1 值越大,缩小的时候比例越小;
4.flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
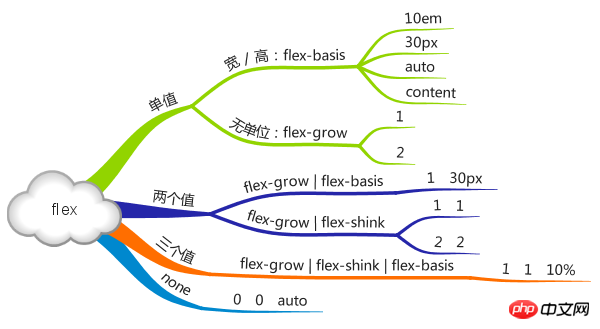
5. flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
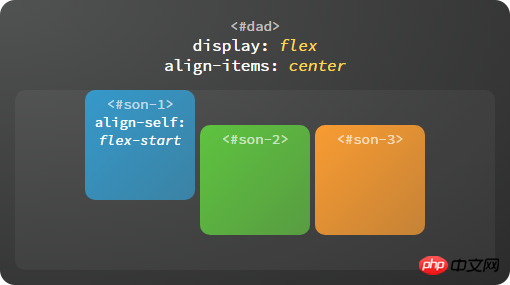
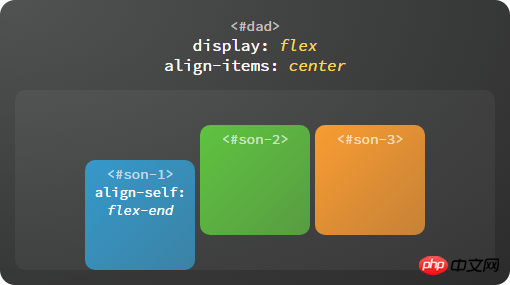
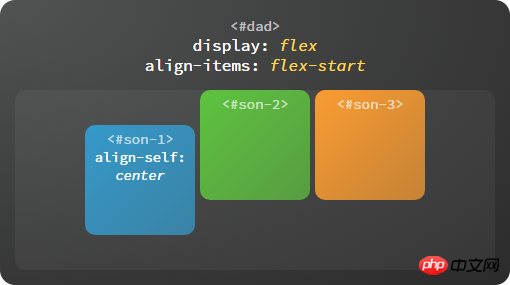
6.align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1.2 子容器
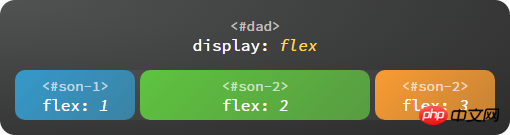
在主轴上如何伸缩:flex

子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为none 则不伸缩。

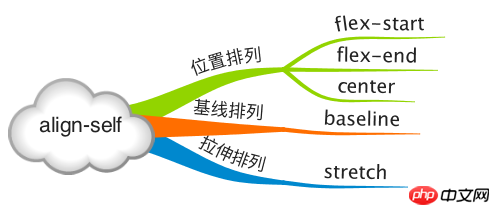
单独设置子容器如何沿交叉轴排列:align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

baseline:基线对齐

stretch:拉伸对齐

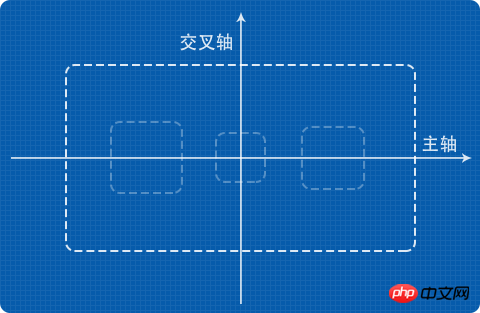
2. 轴
轴 包括 主轴 和 交叉轴,我们知道 justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。那么轴本身又是怎样确定的呢?在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。

主轴
主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
向右:flex-direction: row

向下:flex-direction: column

向左:flex-direction: row-reverse

向上:flex-direction: column-reverse

交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和flex-end 表示。
flex 进阶概念
父容器
设置换行方式:flex-wrap
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。

nowrap:不换行

wrap:换行

wrap-reverse:逆序换行
逆序换行是指沿着交叉轴的反方向换行。

轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,比如 flex-flow: row wrap,flex-flow 是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:
row、column 等,可单独设置主轴方向
wrap、nowrap 等,可单独设置换行方式
row nowrap、column wrap 等,也可两者同时设置
多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:等边距均匀分布

space-between:等间距均匀分布

stretch:拉伸对齐

2. 子容器
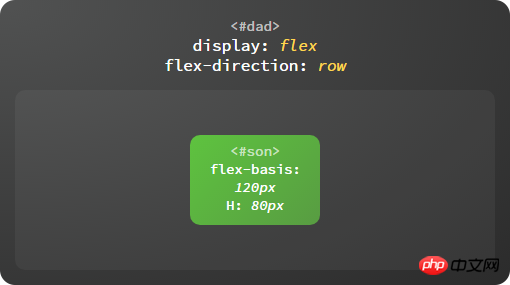
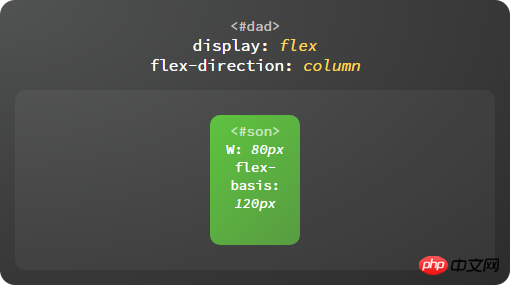
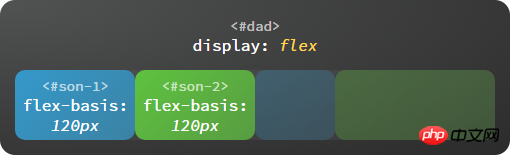
设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。


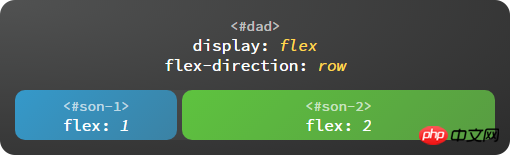
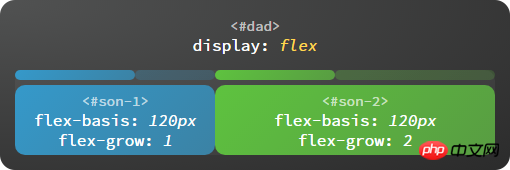
设置扩展比例:flex-grow
子容器弹性伸展的比例。如图,剩余空间按 1:2 的比例分配给子容器。


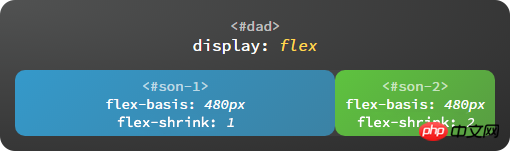
设置收缩比例:flex-shrink
子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从给子容器中减去。


设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前。